Mit der Sitemap kann man die hierarchische Struktur darstellen und dem Nutzer somit einen Überblick über den Umfang der Site bzw. des Bereichs geben. Zum Beispiel bei sehr komplexen Einrichtungen und auch bei mehreren Forschungslaboren in einem Institut oder einer Klinik bietet es sich an, eine solche Sitemap zu erstellen.
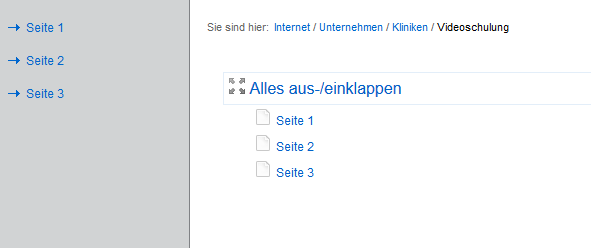
Eine Sitemap kann zum Beispiel so aussehen:
Das gelbe Ordnersymbol vor Fortbildung besagt, das dieser Seite noch weitere Seiten untergeordnet sind.
Eine Sitemap erstellen
Zu Beginn wird eine normale Standard Seite erstellt. Nach Aufrufen der Seite wird nun ein Inhaltselement hinzugefügt.
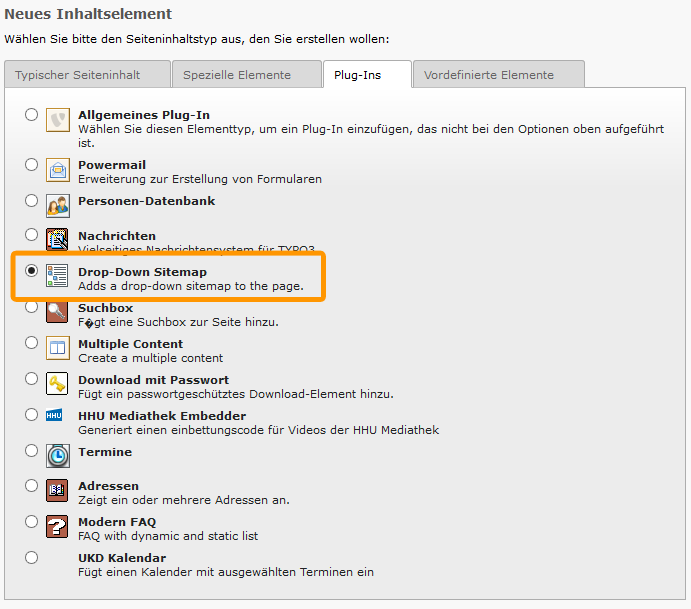
Unter dem Reiter Plug-ins durch den gelben Pfeil hervorgehoben wird die Drop-down Sitemap gewählt.
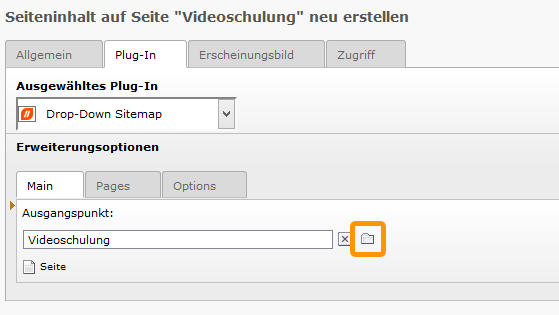
Um die Sitemap weiter zu konfigurieren, muss man im Reiter Plug-in unter Main (s. oranger Kasten) die Seite bestimmen, ab der die Seitenhierarchie dargestellt werden soll. Um eine solche Seite auszuwählen, das Ordnersymbol mit dem grünen Pfeil anklicken und aus dem sich öffnenden Pop-up-Fenster einen Startpunkt für die Sitemap festlegen.
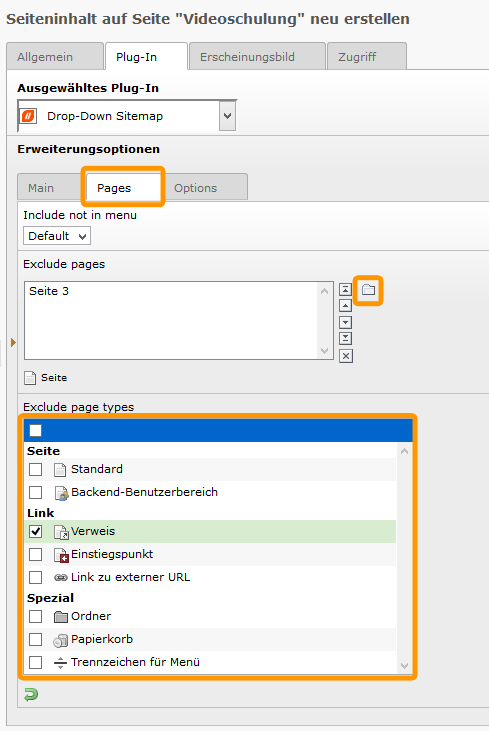
Um einzelne oder mehrere Seiten von der Sitemap auszuschließen, unter Pages das rot gekennzeichnete Textfeld "exclude Pages" anwählen und wieder über die Ordnerfunktion die entsprechende/n Seite/n auswählen. Um alle Seiten eines bestimmten Typs aus der Sitemap herauszunehmen, können in dem Kasten der mit dem gelben Pfeil markiert ist z.B. alle Seiten mit Verweisen ausgeschlossen werden.
Eigenschaften einer Sitemap festlegen
Die Ansicht einer Sitemap, kann unter "Options" bearbeitet werden: Der letzte Eintrag "expand all link" (siehe Screenshot danach) kann zwischen "enable" also einschalten und "disable" ausschalten gewählt werden. "Default" ist die Standardeinstellung. Hierbei handelt es sich um die Funktion Alles aus-/einklappen siehe folgender Screenshot:
Unter Levels to show siehe erster Pfeil, kann bestimmt werden, wie viele Ebenen in einem Seitenbaum ausgegeben werden NACH Betätigen der Funktion "Alles Ein-/Ausklappen". Levels to expand dagegen legt fest, wie viele Ebenen beim ersten Klick auf diese Seite automatisch ausgeklappt werden.
| Info |
|---|
| Bitte beachten Sie, dass Sie für diese Funktion erweiterte Rechte im CMS benötigen. Kontaktieren Sie uns als CMS-Support, falls Ihnen diese nicht bereits gegeben sind. |
Website-Benutzer und -Benutzergruppen
Bevor wir wirklich die Website-Benutzer anlegen, sollte irgendwo im Seitenbaum eine Login-Seite angelegt oder eine vorhandene bestimmt werden. Diese Seite muss noch keine Funktionen besitzen, sie muss nur im Vorfeld dazu bestimmt werden. Den Login richten wir zum Schluss ein.
Daraufhin muss eine Seite vom Typ Ordner im Seitenbaum angelegt und unter die Login-Seite eingegliedert werden. Als Titel für den Ordner kann man beispielsweise den Namen Benutzer wählen. In diesen Ordner werden die Website-Benutzer und deren Benutzergruppen angelegt. Um den Ordner auch optisch von anderen zu trennen, kann man unter dem Reiter „Erscheinungsbild“ im Dropdown-Feld Website-Benutzer auswählen. Dadurch erhält der Ordner ein spezifisches Icon für Nutzerdaten.
Den Ordner wählt man daraufhin aus und betrachtet ihn über den Bereich Liste. Dort legt man einen neuen Datensatz an. Zuerst muss eine Website-Benutzergruppe angelegt werden, da die Website-Benutzer daraufhin dieser zugewiesen werden.
Der Benutzergruppe wird im Reiter Allgemein zunächst ein eindeutiger Titel zugewiesen. Mit diesem erkennen wir die Benutzergruppe später wieder. Im Reiter Erweitert muss der Datensatztyp auf Tx_Extbase_Domain_Model_FrontendUserGroup ausgewählt werden. Unter Bei Anmeldung zur folgenden Seite weiterleiten wird die Seite ausgewählt, auf die der Benutzer weitergeleitet wird, nachdem sich dieser erfolgreich eingeloggt hat. Der Datensatz kann abschließend gespeichert werden.
Ist die Benutzergruppe angelegt, folgen die Benutzer. Dafür gehen wir wieder in den Ordner, wählen die Listenansicht aus und fügen neue Datensätze hinzu. Im darauffolgenden Fenster wählt man Webseiten-Benutzer aus und gibt für den Benutzer ein paar Pflichtangaben an. Darunter den Benutzernamen, ein vorläufiges Passwort und die Webseiten-Benutzergruppe die wir zuvor angelegt haben.
Im Reiter Erweitert muss der Datensatztyp Tx_Extbase_Domain_Model_FrontendUser ausgewählt werden. Neben diesen Angaben lassen sich unter dem Reiter Persönliche Daten auch weitere, optionale Angaben machen.
Zu schützende Seiten anlegen
Nun können die Seiten, die durch das Login geschützt werden sollen, unterhalb der Login-Seite angelegt werden. Jede künftig geschützte Seite muss in den Seiteneigenschaften bearbeitet werden. Dazu bearbeitet man die Seite und geht dann zum Reiter Zugriff über. Im Unterpunkt Zugriffsrechte für Benutzergruppen können nun die Website-Benutzergruppen ausgewählt werden, die Zugriff auf diese Seite erhalten.
Sollen auch alle Unterseiten per Login geschützt werden, sollte ein Häkchen bei Auf Unterseiten ausdehnen gemacht werden. Ansonsten werden die Unterseiten nur verborgen, sind aber per Link dennoch zugänglich.
Login-Formular anlegen
Nun wird die Login-Seite bearbeitet, die wir zu Beginn angelegt hatten. Sie bekommt ein neues Inhaltselement des Typs Formular im dritten Reiter. Am besten wird das Element in der rechten Spalte angelegt. Im darauffolgenden Fenster wird dann das Anmeldeformular ausgewählt.
Im nun erscheinenden Fenster lässt sich alles wie gewohnt einrichten. Wichtig ist hier der Reiter Plug-In. Im darauffolgenden Menu wird zunächst der Reiter Allgemein bearbeitet.
Hier empfiehlt es sich Passwort-Widerherstellungs-Link anzeigen zu aktivieren, damit der Webseiten-Benutzer sein eigenes Passwort generieren kann, welches dann auch der Admin nicht kennt.
Daraufhin muss unter Speicherort Benutzer der Ordner ausgewählt werden, der die Webseiten-Benutzer und –Benutzergruppen beinhaltet.
Unter Rekursiv wird Unendlich ausgewählt.
Wir wechseln den Reiter auf Weiterleitungen. Dort fügen wir im Listenfeld Ausgewählte Objekte das Element Definiert durch Benutzergruppen-Datensatz hinzu. Dies ist der einfachste Weg, die Weiterleitungen für jede Benutzergruppe einzeln zu definieren. Denn die Weiterleitungslinks wurden den Benutzergruppen hinterlegt.
Optional lassen sich unter dem Reiter Meldungen verschiedene Anzeigen selbst definieren. Sie sind selbsterklärend. Sollten sie nicht ausgefüllt sein, wird immer der von Typo3 vordefinierte Standarttext ausgegeben.
Das Plug-In kann nun gespeichert werden und sollte im Frontend ein Login-Feld anzeigen, welches beim korrekten Anmelden auf die in der Benutzergruppe hinterlegte Seite weiterleitet.