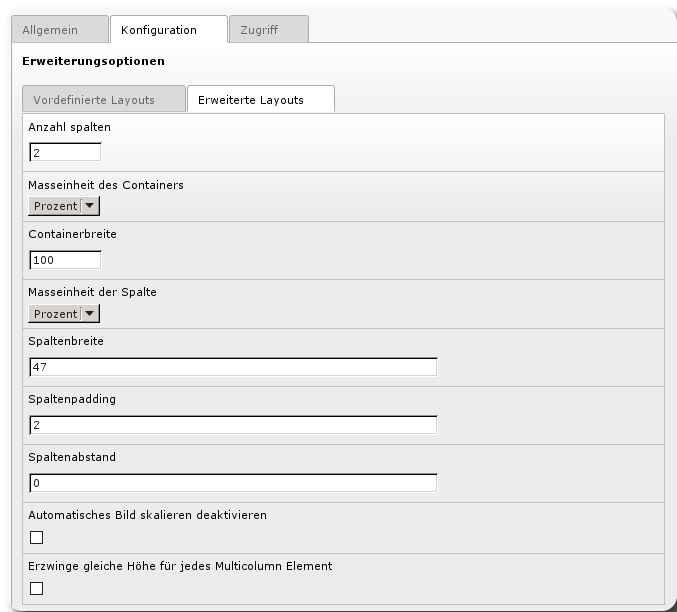
Zur Zeit werden die Spalten eines Multispalten-Containers nicht nebeneinander, sondern untereinander ausgegeben. Dies liegt daran, dass die Spalten innerhalb des Containers zu groß konfiguriert sind und aus Sicht des Webbrowser nicht nebeneinander passen. Sie können dies aber selbst ändern: Wählen Sie dazu beim Bearbeiten des Multispalten-Containers den Reiter Konfiguration und dort Erweiterte Layouts. Wir haben eine Beispielkonfiguration in folgendem Screenshot dargestellt:
Durch die schmalere Spaltenbreite werden dann auch beide Spalten nebeneinander dargestellt.
Andere Konfigurationen
Anzahl Spalten 3, 100% Containerbreite, 30% Spaltenbreite, Spaltenpadding 3, Spaltenabstand 0
Anzahl Spalten 4, 100% Containerbreite, 21% Spaltenbreite, Spaltenpadding 4, Spaltenabstand 0
Anzahl Spalten 5, 100% Containerbreite, 16% Spaltenbreite, Spaltenpadding 5, Spaltenabstand 0
Von letzterem raten wir aber beim normalen Layout ab, es ist einfach zu klein und beinahe jedes Wort wird in die nächste Zeile eingerückt.